Now you’ve seen jQuery ScrollTo for horizontal or vertical scrolling applications, just imagine what you can do with BOTH!
Examples below.
Maintenant que vous avez vus des applications de scrolls horizontaux ou verticaux avec jQuery ScrollTo, imaginez ce que vous pouvez faire avec les 2 directions !
Des exemples ci-dessous.
jQuery Scrollto
http://demos.flesler.com/jquery/scrollTo/
http://www.google.be/search?q=tutorial+javascript+get+scroll+position
https://www.google.fr/search?sourceid=chrome&ie=UTF-8&q=websites+using+jquery+scrollto
http://www.underworldmagazines.com/weekly-inspiration-18-creative-websites-using-jquery-n-24/
http://www.onextrapixel.com/2009/06/26/24-superb-sites-that-use-horizontal-vertical-or-multi-directional-jquery-scrolling-effect/
http://css-tricks.com/fancy-scrolling-sites/
http://www.webdesignweb.fr/webdesign/10-web-design-de-qualite-2-1557
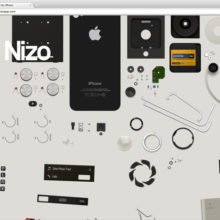
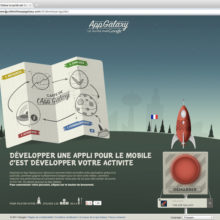
Horizontal + Vertical Scrolling
http://www.serialcut.com/ (VIEW ALL: http://www.serialcut.com/overview)