





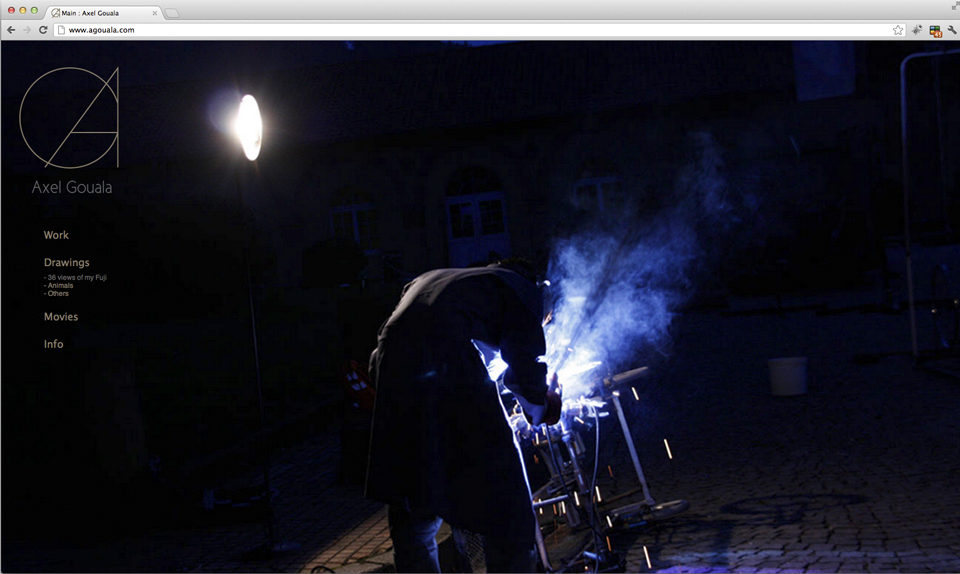
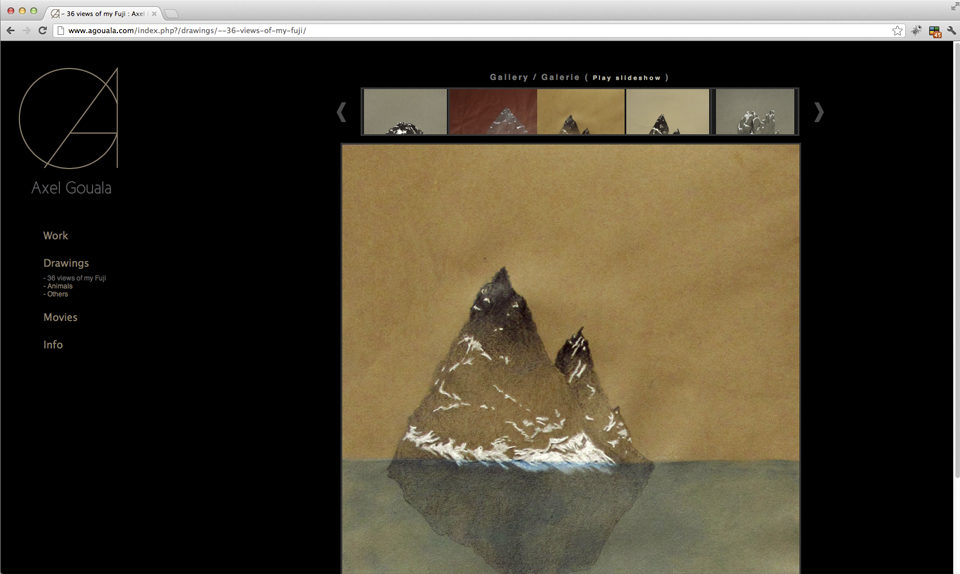
Axel Gouala
– Page d’accueil avec fond plein écran qui s’adapte à la taille de la fenêtre.
– Indexhibit, Google Web Fonts, personnalisation des feuilles de styles.
– Menus déroulants personnalisés.
– Création d’un modèle personnalisé en implémentant jquery exposure dans indexhibit : http://exposureforjquery.wordpress.com/demo/ (de fortes chances que personne d’autre ne l’ait fait vu la complexité ! Le but était de relever le challenge).
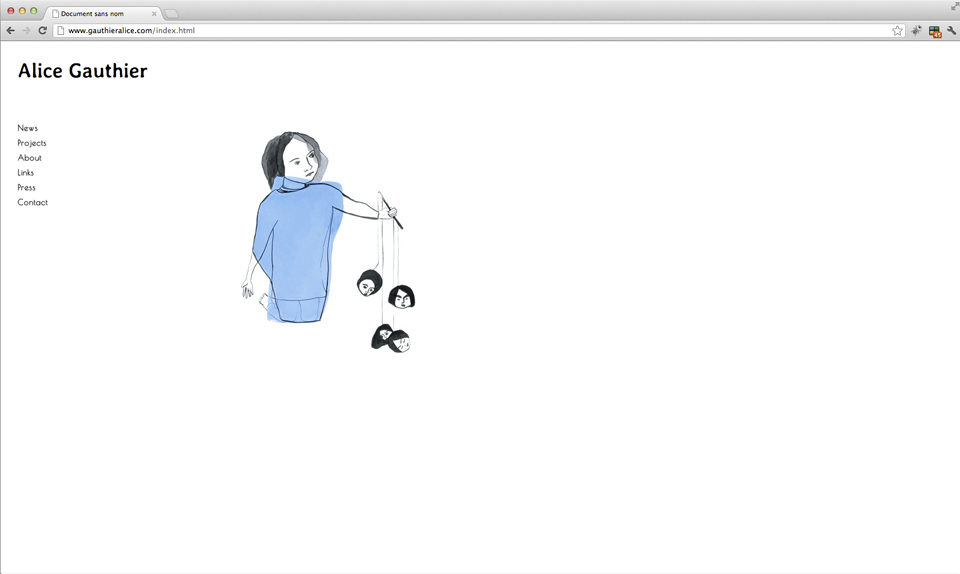
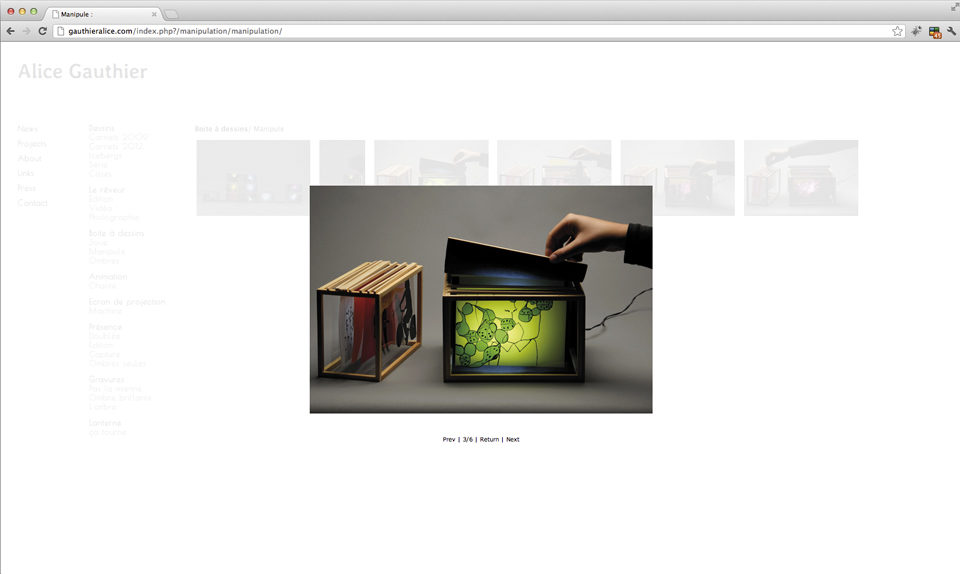
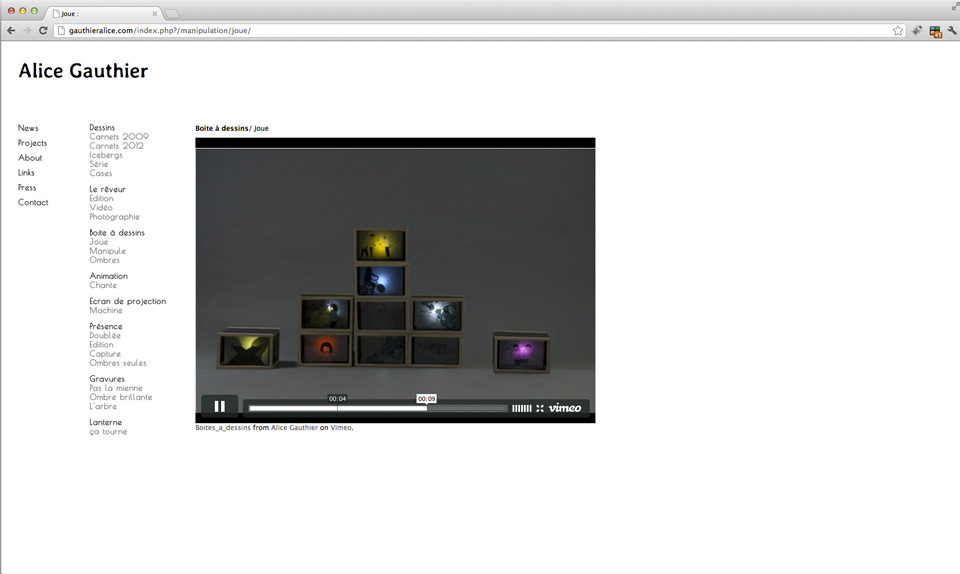
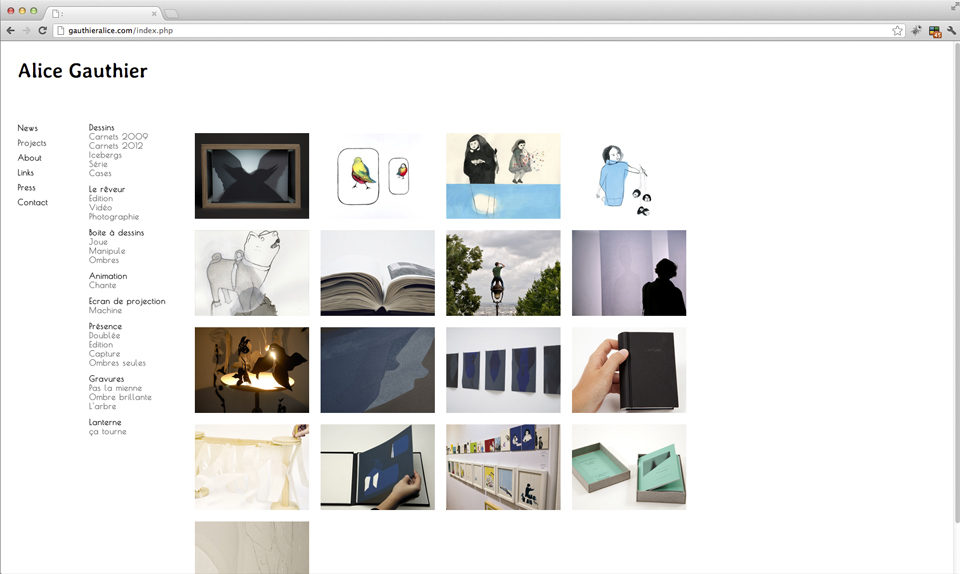
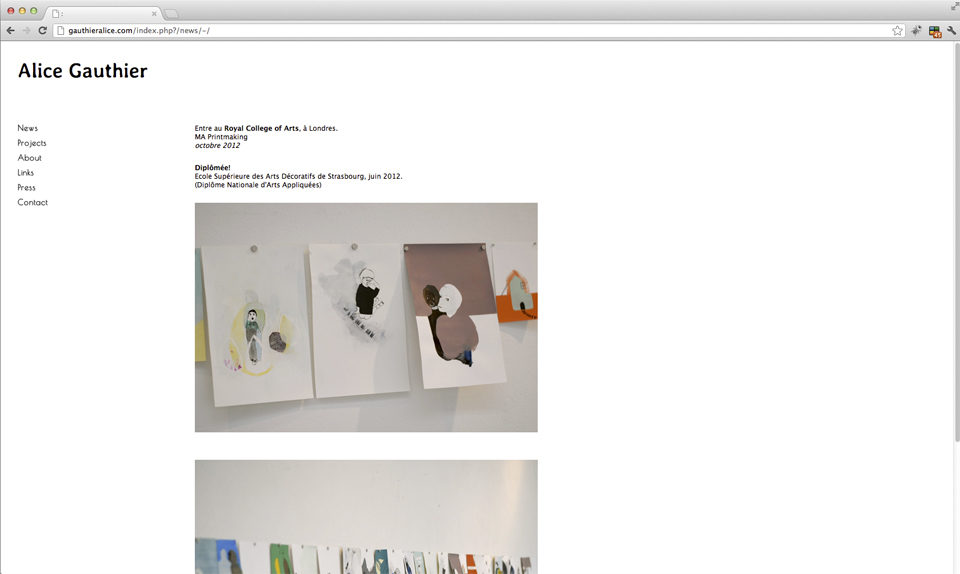
Alice Gauthier
Etudiante en Année 3 Livre, Diplômée DNAP ESADS 2012.
– Indexhibit, Google Web Fonts, personnalisation des feuilles de styles.
– Menus déroulants, transparence sur le menu.
– Page d’accueil des projets en “format vignettes”.
– De nombreuses ruses pour afficher le menu des projets seulement lorsque souhaité, donnant l’impression qu’il y a un sous-niveau supplémentaire à cet indexhibit.
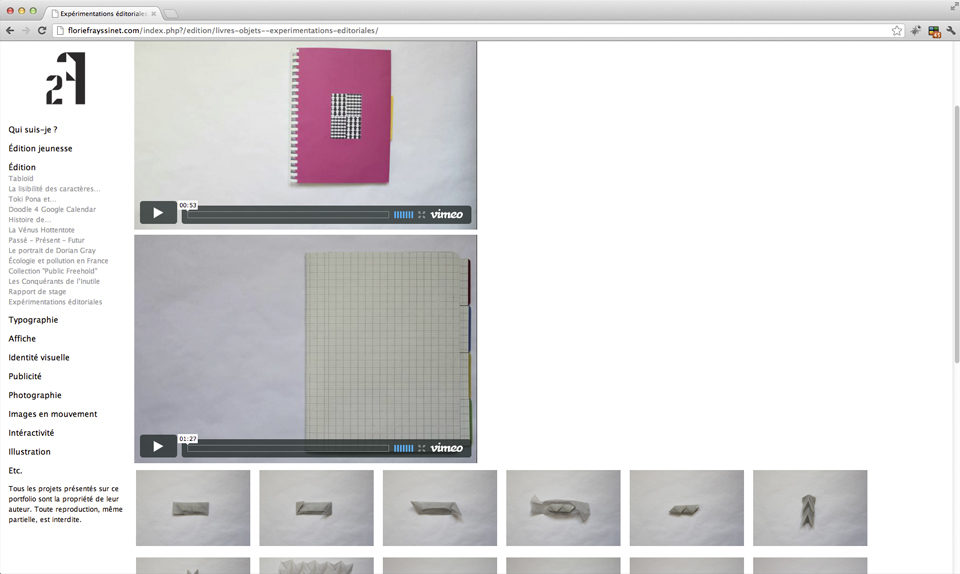
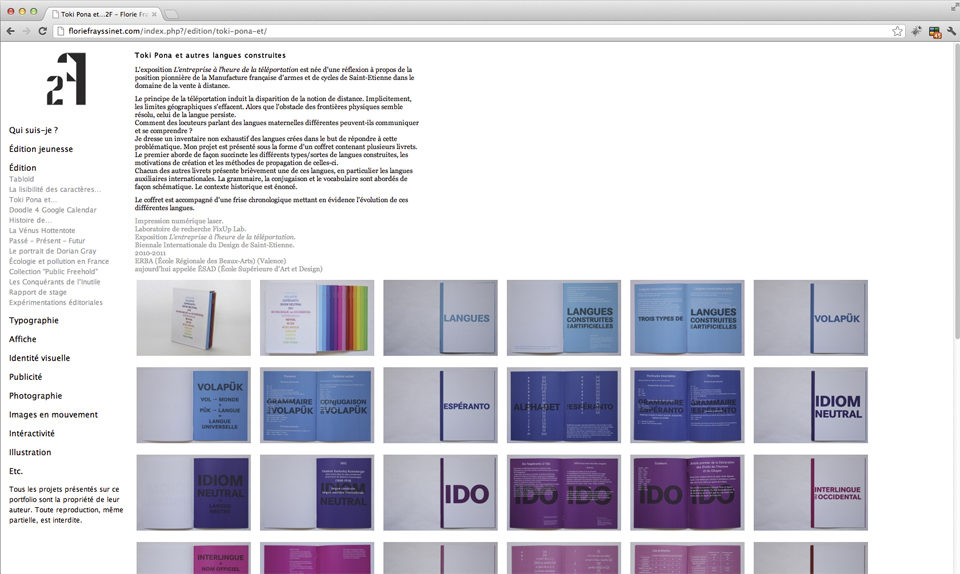
Florie Frayssinet
– Indexhibit, Google Web Fonts, personnalisation des feuilles de styles.
– Menus déroulants personnalisés.
– insertion de videos (embed, Vimeo)
– insertions de iframe appelant des pages créées à la main (ex : Interactivité > Virelangue)
Florie, diplômée en Communication Graphique en 2013, a depuis refait son site avec un Joomla.
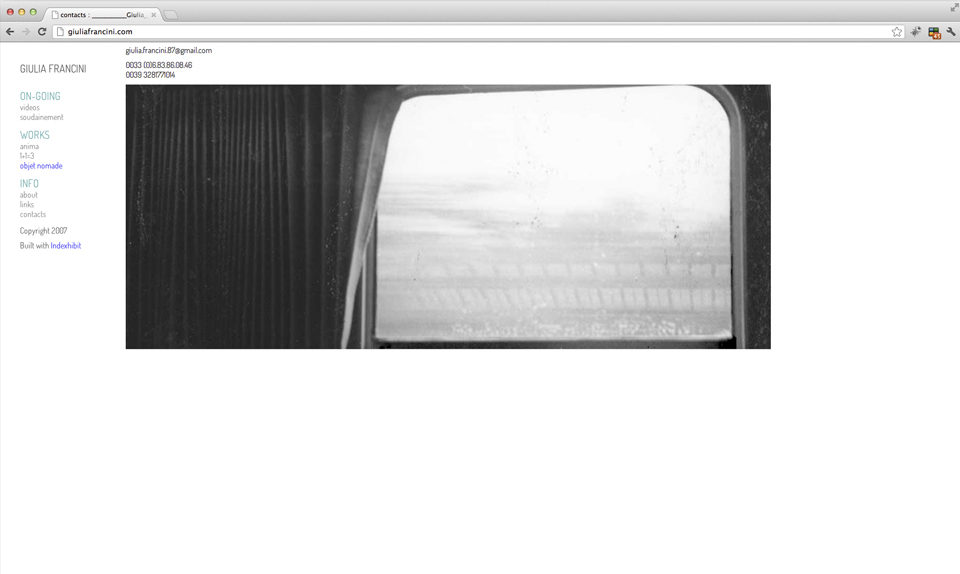
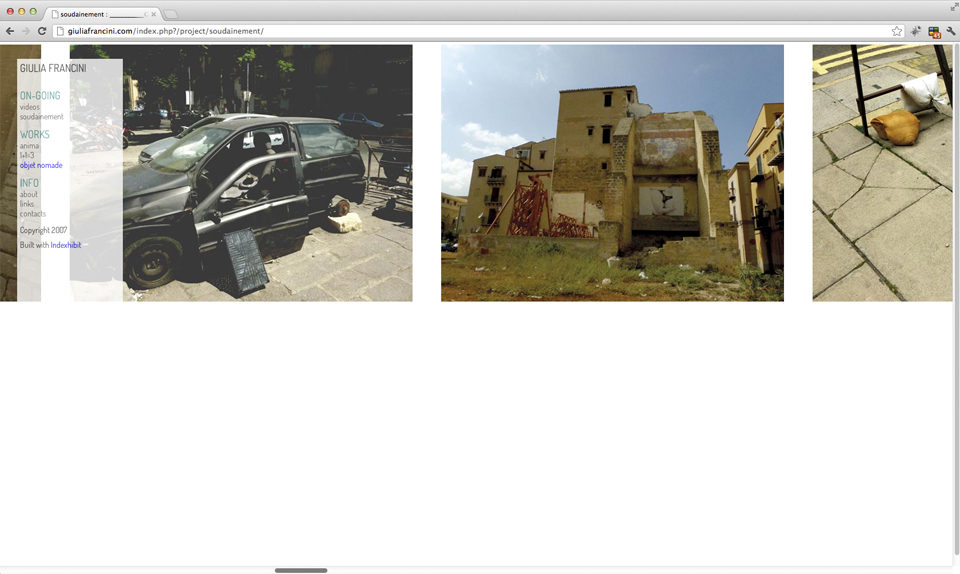
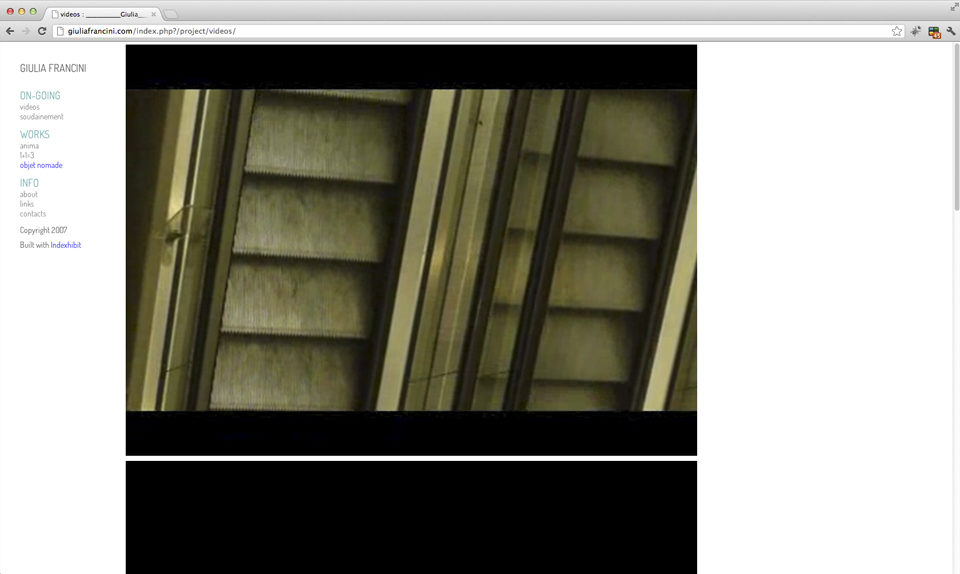
Giulia Francini
Etudiante en Année 3 Métal, Diplômée DNAP ESADS 2012.
– Indexhibit, Google Web Fonts, personnalisation des feuilles de styles.
– Menus déroulants, transparence sur le menu.
– Création d’un modèle horizontal stylé sur mesure et d’un modèle pour les vidéos.
– Ajout des vidéos avec flv-player.net (ne passe pas par Youtube etc, compresse les FLV elle-même).
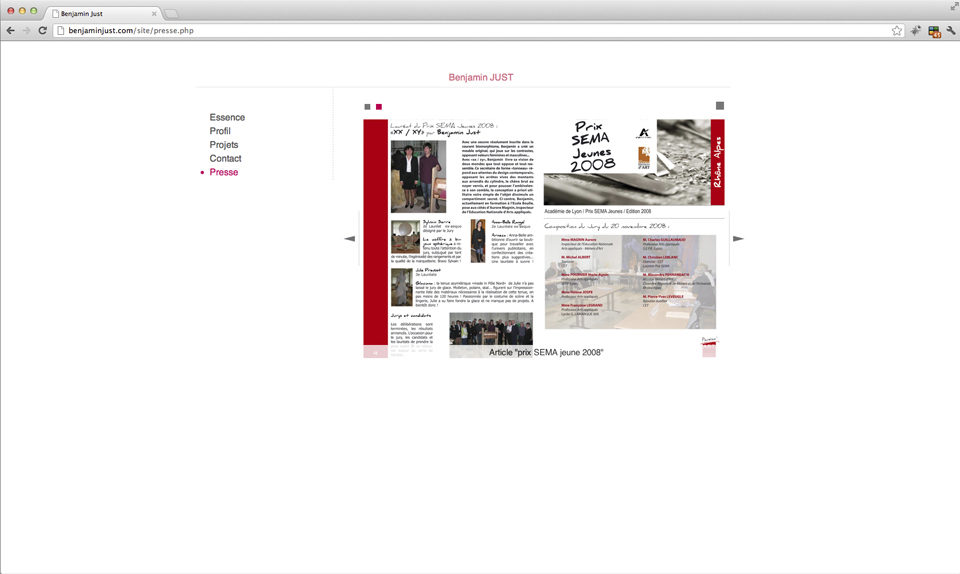
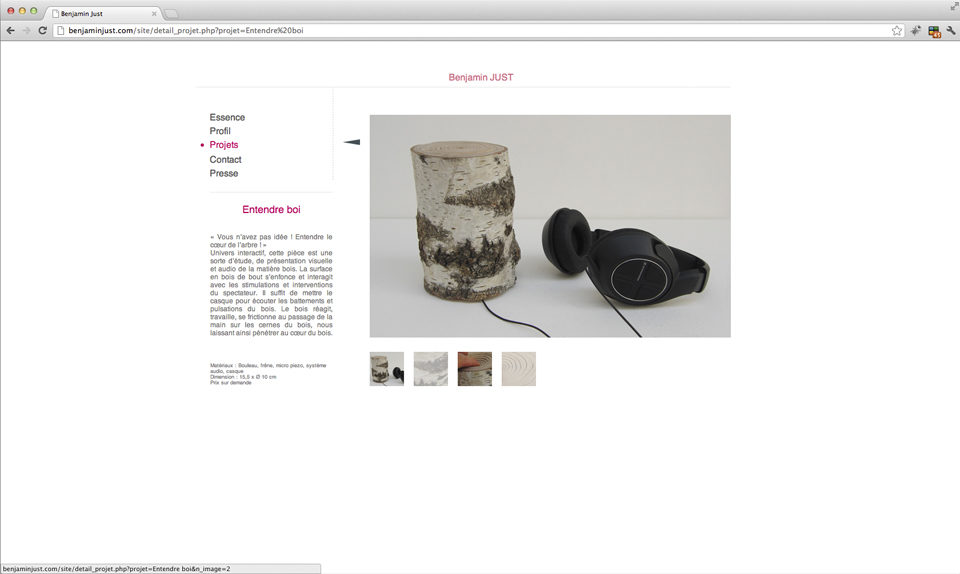
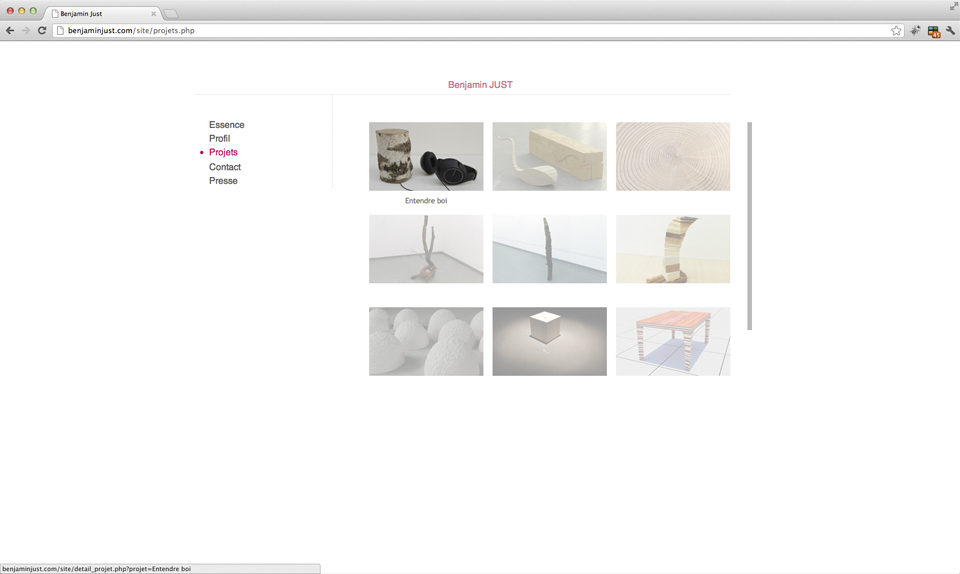
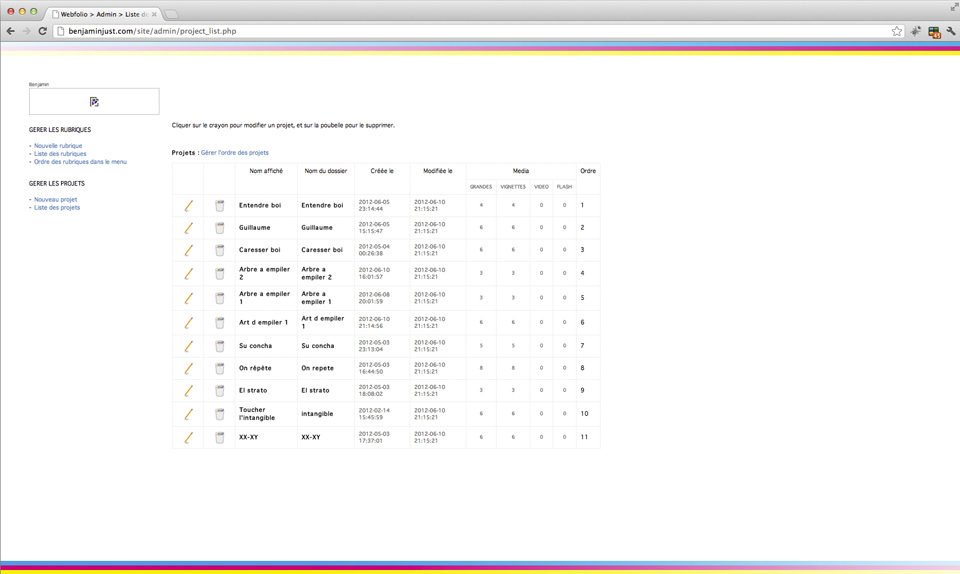
Benjamin Just
Etudiant en Année 2 Bois ESADS 2012.
– développement personnalisé, marche avec l’outil Webfolio
– Flexcroll pour les barres de scroll personnalisées : http://www.hesido.com/web.php?page=customscrollbar
– jQuery pour tous les effets,
– Anything Slider (rubrique Presse) : http://css-tricks.com/anythingslider-jquery-plugin/ . Très compliqué à implémenter et personnaliser, je ne le recommande à personne !
Camille Louzon
– Indexhibit, Google Web Fonts, personnalisation des feuilles de styles.
– Logo en image.
– Menus déroulants.